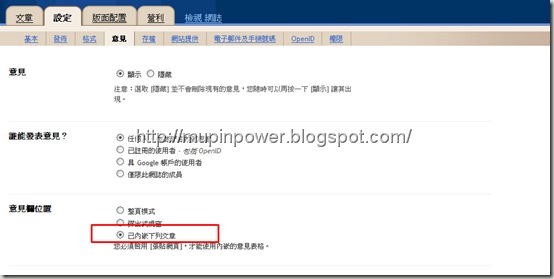
回應欄的設定位在後台的「設定/意見」
比較重要的設定在【Lesson 2:Blogger介面基本操作】已經提過,這裡稍微再做個補充:
「設定/意見/意見欄訊息」中填寫的文字,將會出現在回應欄位上方
這個區塊可以使用一些簡單的Html標籤,如:
<b>粗體</b>
<i>斜體</i>
<a href="網址">顯示文字</a>
至於留言的刪除,只要點擊該回應中的垃圾桶圖示
進入刪除意見的網頁後,可選擇是否永久刪除該回應
如果沒有選擇「永久刪除」,則如下圖會出現「此文章已由網誌管理員移除」
如果選擇永久移除,該回應就不會在你的網誌留下任何痕跡
當你在「設定/意見/意見欄位置」中選擇「已內嵌下列文章」時
輸入回應的欄位會直接出現在文章下方
但是預設的尺寸很小,擺在文章下面不太好看,修改方法如下:
首先在範本中找到.comment-form {這一行,然後在下方加入
max-width: 寬度 !important;
width: 寬度 !important;
寬度可隨自己高興,我的是580px,給大家參考
本做法來自 Abin's Tech Note:內嵌的文章留言 (Embedded Comment Form)
另一做法 0與1謎詭世界:修改嵌入式留言欄的寬度
(僅改變留言欄寬度,意見欄訊息還是會在原來的位置換行)
Blogger並沒有「作者回應」的機制(我記得我剛開始用Xuite時也沒有)
這樣不僅作者的回應不容易被注意到,萬一遇到有心人冒用作者名義回應那就麻煩了
跟之前一樣,修改前記得備份
STEP 1:首先在範本中找到這一段:
<dl id='comments-block'>
中間夾很多東西
<dl>
STEP 2:把程式碼覆蓋上去
這部份我找到幾種不同的做法,其中白花花和Abin的做法對於作者身份的驗證是比較嚴格的
BaiHwaHwa*白花花:[分享] 終於研究成功的提高Blogger作者回應的識別度
Abin's Tech Note:作者和一般回應的標示區別 (Author comment highlighting)
我個人用的是Abin的做法,連作者顯示名稱的樣式都改了
把文章中的程式碼貼在指定位置就行了
STEP 3:在範本的CSS區段中插入作者回應的CSS樣式
(<b:skin><![CDATA[到]]></b:skin>之間,在Notepad++軟體中顯示橘色的區段)
以下是我使用的作者回應樣式,可依需要自行修改:
#comments-block .author-comment {
background: #DEE6EE;
color: #5d7da6;
padding:5px;
}
Blogger無法針對特定留言進行回應,要是留言一多挺不方便的
有了編號不僅討論起來比較沒有障礙,先來後到的次序也清楚得多
修改前記得備份(如果你是直接在Blogger後台做這個動作,請勾選「展開小裝置範本」)
STEP 1:在範本中的<head>區段(</b:skin> 與</head> 之間)插入如下這段JaveScript:
<script type='text/javascript'>
//<![CDATA[
<!-- Function used for generating the index number for each post: ShowCommentIndex() -->
var CommentIndex = 0, CommentPostID = '';
function ShowCommentIndex(PostID) {
if (CommentPostID != PostID) {
CommentIndex = 0;
CommentPostID = PostID;
}
document.write(++CommentIndex);
}
//]]>
</script>
STEP 2:找到以下段落
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/></a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
STEP 3:將紅色段落插入如下位置
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/></a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
<!-- Fixed for display comment index -->
| <data:commentLabel/> #
<script type='text/javascript'>
ShowCommentIndex('<data:post.id/>');
</script>
</dd>
本做法來自 Abin's Tech Note:增加文章留言回應的編號 (Show Comment Index)
另一做法 0與1謎詭世界:設定留言回應編號,讓部落格互動更活潑
(比較漂亮,但似乎會動到Abin版的作者回應設定,因此不建議)
0與1謎詭世界:Blogger留言視窗的設定/修改嵌入式留言欄的寬度
Abin's Tech Note:作者和一般回應的標示區別 (Author comment highlighting)
內嵌的文章留言 (Embedded Comment Form)
增加文章留言回應的編號 (Show Comment Index)
BaiHwaHwa*白花花:[分享] 終於研究成功的提高Blogger作者回應的識別度
【Blogger大改造】Lesson 1:為什麼要用Blogger
【Blogger大改造】Lesson 2:Blogger介面基本操作
【Blogger大改造】Lesson 3:文章發佈與WLW
【Blogger大改造】Lesson 4:開始大改造之前
【Blogger大改造】Lesson 5:最新文章與最新回應
【Blogger大改造】Lesson 6:加入版權宣告
【Blogger大改造】Lesson 7:RSS訂閱與FeedBurner
【Blogger大改造】Lesson 8:繼續閱讀功能
【Blogger大改造】Lesson 9:文章回應的調整
【Blogger大改造】Lesson 10:共享書籤及推文按鈕
【Blogger大改造】Lesson 11:其他小工具























0 回應:
張貼留言
歡迎您留下寶貴意見,但請遵守網路禮儀,不謾罵、不人身攻擊、不推銷,尊重不同聲音,謝謝!